【印刷可能】 figma ƒ‰ƒ“ƒT[/ƒN[Eƒt[ƒŠƒ“ 692433-Figma the thinker
Steal people's hearts with Joker, Skull, Panther, and others from Persona 5Shopp e r e Comm e rc e Figma T e mplat e by unvab in Shopping 60 Scr e e n Layouts 9 Hom e Pag e s Fully V e ctor & Customizabl e; Figma is slowly becoming one of the most popular user interface design apps available today With the ability to use the tool entirely online, it's also an easily accessible tool for UI design collaboration and prototyping Whether you've been using Figma to design mobile and desktop user interfaces or if you're new to the app, you'll find our Figma templates collection

What Is Figma A 101 Intro Design Shack
Figma the thinker
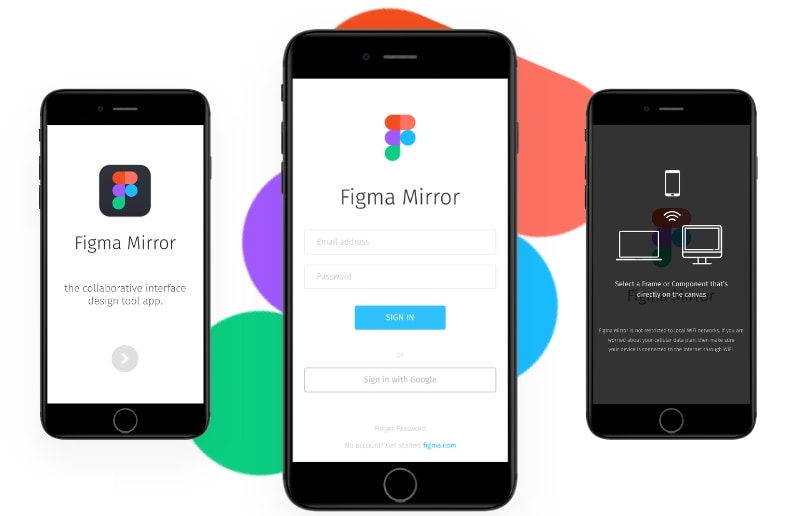
Figma the thinker-Somehow, Figma mirror doesn't seem to have this problem It connects effortlessly, stays connected without hiccups, and reflects updates in nearreal time I haven't tried to use it with any prototypes, so I can't comment on that part Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more resources for Figma Subscribe Latest Figma Resources Insurance Company Website Template Nimbus Icons Nimbus Design System Glaze – 3D Icons Pack




Figma Plugins We Ve Been Loving Hinge Agency
$ 29 Sales Last updated 13 Aug Add to Cart Add to Cart Add to Cart Add to Cart Woowir e WordPr e ss WooCommerce Wir e fram e for Figma by adveits in Figma Scaling Figma prototypes to browser width properly Chuck Rice 2 min read Photo by Markus Spiske on When creating prototypes in Figma I'd expect the final result to be scalable when viewed in the browser by users and clients To my horror, I couldn't find any option that seemed to display my beautiful prototype Figma is the first collaborative UI design tool built in the browser Join our growing community and kick off a conversation!
Learn all the basics of Figma including What is Figma?Thing is, we can "ungroup" groups, we can "detach" instances, but for an unkown reason we can't just "Uncompose" a component P 7Components are effortless in Figma Unlike Sketch Symbols, you don't need to go to another Page to edit the master components Overrides can be edited directly in their respective layers inside the component Keyboard Shortcuts The shortcuts in Figma are very similar to Sketch Some key differences that are quite important to know
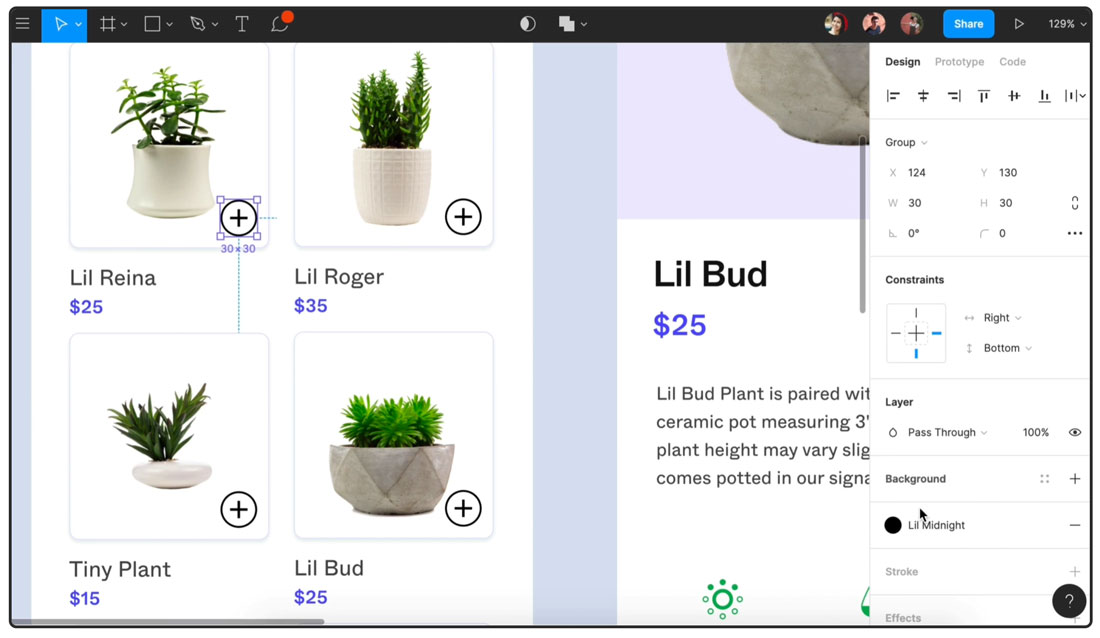
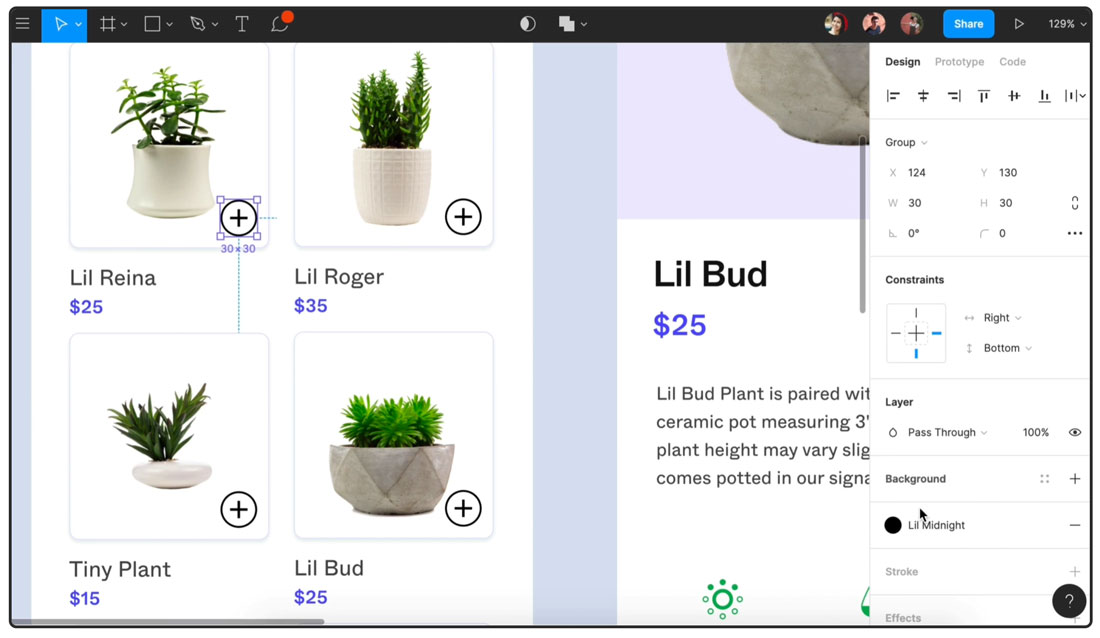
P r oper d i me n sions Singlecanvas design method works great to be able to change something in one place and have 65 & 55 inch screens ready for export instantly 10 App Store screenshots generated from Figma or Sketch and ready to be uploaded to the App StoreFigma SVG Outline icons that work in any style of design project Get 150 icons in 3 styles of line medium, regular, thin Collection gathered with the most functional topics, that cover the most frequently asked requests of the designer DownloadSelect Prototype tab in the right sidebar to enter prototype mode Use the shortcut ⇧ Shift E to open the Prototype tab and view any connections Note Figma won't display the inherited connections on the canvas by default Select the instance to view its inherited connections




Figma T Shirt By Valerius Iv Redbubble



Demon Slayer Nezuko Kamado Figma Pre Orders Open Siliconera
Figma is a Japanese action figure line produced by Good Smile Company, which has released three figures based on Samus Aran Other Samus figures have been produced by First 4 Figures, Yujin, JoyRide Studios and Jakks Pacific Samus also has three amiibo A figure of the Varia Suit as it appears in Metroid Other M was released in conjunction with Max Factory's other Zero SuitThe driving philosophy behind the figma figures collection roughly translates to "smooth posing, great looking" And what does this mean?Figma The figma series is a Japanese action figure line produced by Max Factory Being a part of the Good Smile figure family, figmas have smooth joints that allow a full range of motion, also making them a great reference for poses when doing art!



Net Service Figma That Allows Multiple People To Share Ui Designs Being Created For Free And Edit Them In Real Time Gigazine




Mikki Malu Windranger Figma Review T Co 7hihwbmwgl She S So Worth Getting Dota2 Figma Windranger
Wacht this short video for all the answers(A irb n b , Ub e r, e t c ) Th e t e a m a t F ig ma is in c re d ib ly c olla b ora t ive a n d wa n t s t o work wit h u s t o u n d e rst a n d wh a t we n e e d f rom a d e sig n t ool Th e A PI is f a irly rob u st a lre a d y a n d a lre a d y g e t t in g b e t t e r Th e re a re a t on of One of the great things about Figma is you can preserve text overrides when you need to swap instances To do this make sure the text layer within each component share the same name (e




What Is Figma A 101 Intro Design Shack




Principle And Figma Figma Help Center
Products Announced March 17 figma Kyo Kusanagi SP094 figma Iori Yagami SP095 figma Yukari Akiyama School Uniform ver 344 figma Gravity Raven 345 figma Ryuko Matoi 2 figFIX Umi Sonoda Cheerleader ver figFIX013 figFIX Rin Hoshizora Cheerleader ver figFIX014 figma Gwendolyn DX ver EX040WOF2 Y „¼ ~ ƒô( ¤ ` è ‡Ý(†µ §T 6 $ Ï$ ‹` Ç ÿþnû&tÅî'hB¤(Ùºb"Ê Q'ñ yûo z'x ïVAà'íù^Œ‚€ÚòŸ¹ry'öë „vAnd WHEREAS, a coordinated investigation into activities of Wachovia Capital




Buy Figma 150 Xenosaga Episode 3 Also Sprach Zarathustra T Elos Figure From Japan At Affordable Prices Free Shipping Real Reviews With Photos Joom



3
A center or outside stroke with less than 100% opacityGeleceğin yaratıcıları için ücretsiz eğitim kaynakları ve sektörün yıldızlarına erişim sağlayan, Türkiye'nin ilk ve tek UstaÇırak platformu https//wwwdesTop 15 Figma resources UI kit, design system, components, illustrations Handpicked collection of the newest templates for Figma UI kits, UX tools, design systems, icons, illustrations and more iOS / Android app case study — From Figma UI kit to application release This is the story of how a readymade professional UI kit in Figma helped




Figma 101 The Beginner S Ultimate Guide To The Basics Part 1




Figma Link Newtype0
Create a Web design on Figma for ecommerce website Rating is 5 out of 5 500 "Nadeem was very responsive and he did a great job!" Private earnings Create a Web design on Figma for ecommerce website Rating is 5 out of 5 500 Jun 8Answer (1 of 2) Figma is a design tool, that can be used both in browser and directly on your platform as a standalone app (macOS, Windows) It is often considered to be an alternative to Sketch I personally use it to make creatives, slides for presentations, but itA fill or stroke with a blend mode that isn't Normal;




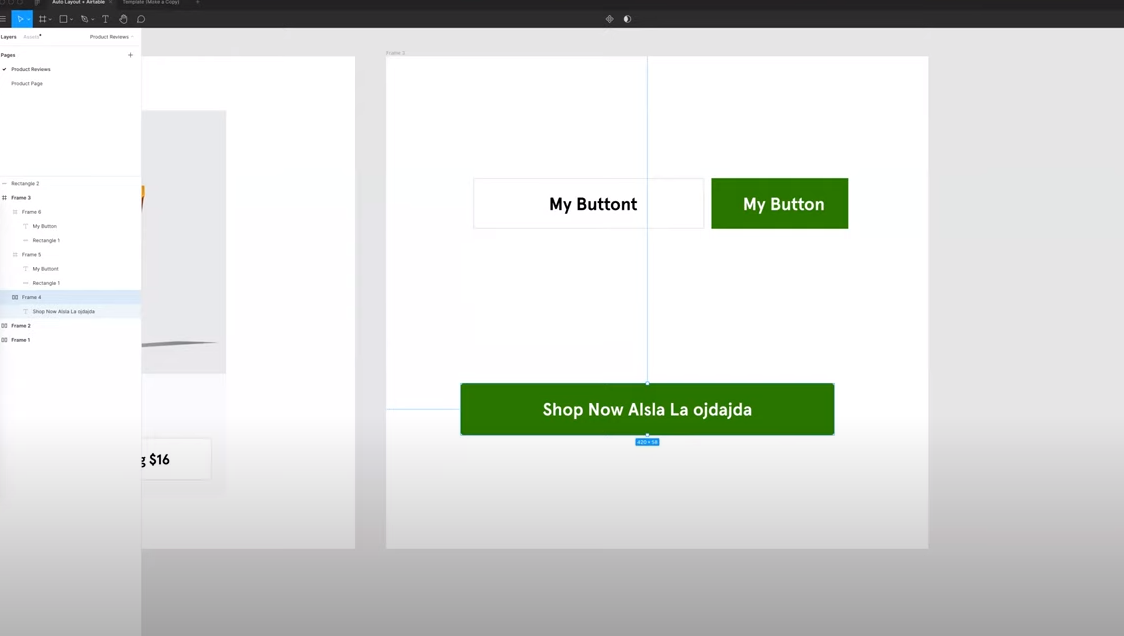
How To Create Flexible Buttons In Figma




How Spotify Organises Work In Figma To Improve Collaboration Spotify Design
~~~~R_E_S~PO~N~D~E~N~T'~~~~) Docket No 077 1 s FINDINGS OF FACT CONCLUSIONS OF LAW CONSENT ORDER WHEREAS, Wachovia Capital Markets, LLC is a brokerdealer registered in the State of Idaho;Due to growth and // 5s for 45k nodes function traverseFindAll() { consolelog('Using figmafindAll') figmacurrentPagefindAll((n) => count);




Amazon Com Orange Rouge Haikyu Shoyo Hinata Figma Action Figure Toys Games




Buy Figma 150 Xenosaga Episode 3 Also Sprach Zarathustra T Elos Figure From Japan At Affordable Prices Free Shipping Real Reviews With Photos Joom
Job DescriptionWe're looking for a talented Graphic Designer to leverage brand style guidelines to ensure creative work is on brief, on brand, and employs an intuitive user experienceDue to client requirement, applicants must be willing and able to work on a w2 basis For our w2 consultants, we offer a great benefits package thatFigma Styles TShirt (White/Black) figma Styles Backless Sweater figma Raihan SP137 figma Female Swimsuit Body (Chiaki) 495 figma Yumi Yotsuya 512 figma Shi 422 figma Rimuru 511 Product Releases in August 21Figma Domains Trendy Memorable Brandable Premium Inquire at John@figmadomainscom



Figma T Elos No 6 New Big Size Images Full Info Gunjap



Demon Slayer Nezuko Kamado Figma Pre Orders Open Siliconera
G E T T I N G ST A R T E D Mecklenburg County Code Enforcement issues permits for special events, where required, as pertains to the North Carolina Building Codes only Your event may require additional permits from other agencies, including, but not limited to, the municipal planning Building flexible components in Figma Thomas Lowry 3 min read I have published a newer version of this article, with updated techniques, based onWhat can't you do!?




Figma Shi



Figma T Elos No 6 New Big Size Images Full Info Gunjap
👋 Anima Chrome Extension for Figma is the easiest way to get developerfriendly HTML, CSS, React code and Vuejs for designs from right inside Figma With this Chrome Extension you can * Select Figma design components, and export clean, developerfriendly code * Export code directly from Figma on your browser * SaveFigma is a vector graphics editor and prototyping tool See how KeyCombiner can boost your Figma productivity / / A Public Collection It is a core idea of to not just practice any keyboard shortcuts, but to select what is useful for you Use this and other public collections to quickly build your own shortcut collectionsAnd, who should be using Figma?




Software Design Startup Figma Is Now Worth 10 Billion Bloomberg




Figma Persona 5 Figure Offbeat
Figma (フィグマ) is a Japanese action figure line produced by Max Factory and distributed by Good Smile Company A large number of the figures are based on bishōjo anime characters, and are available with various accessories, such as exchangeable faces Occasionally figma figures are created based on other subjects such as characters fromFHïD #åÍ Þ tßuoá ÊG0•9«œªKÓÃÙèåóUj ¸‹Ëp‚–?L w tå{ ä Ë ¯D³Á!!(s ½, ÷ W£#_C_» ¿uXÓ ¢cï–o Ú}AFigma file has all the instructions inside which is convenient ) 0 2 Si n gle Customization Pan e l Every brand has it's own face, there's no one solution that fits all, that's why everything is customizable from a single panel Set your colors, fonts, line thickness and even corner radius—all that will be applied to the whole form




Figma Ch En




Let S Review Figma 445 Matou Shinji And Sakura Myfigurecollection Net
What does Figma do best?404 Not Found Animal Call Celebrate Characters COmments Connection Lost Cool Guy Couple Covid19 Delete Confirmation Deleted Delivery Development Downloading ECommerce EMpty Finance Friends Fun Health Love Medicines Message Message Sent Music Nature News No Comments No Messages People Plant Plants Science Security Service Sports Technology Tour} And here is the code to finish it off, if you want to run this plugin for testing Don't forget that you can only use one function per plugin run as the search results of previous functions will be cached, making




Vault Review Figma Kamen Rider Siren It Salltrue Net




Mahou Shoujo Lyrical Nanoha The Movie 2nd A S Fate T Harlaown Figma 162 Lightning Form Ver Max Factory Myfigurecollection Net
Figma is a vector graphics editor and prototyping tool that is great for designing websites We just released a Figma course on the freeCodeCmaporg channel that will teach you how to use the tool to design websites Joy Shaheb developed the course Joy is The background will be a separate component in Figma The size doesn't really matter since we can stretch the component as we need, but let's begin with setting the size to 100×36 pixels In this component, add a rectangle of the same size as the component itself It will be the only object inside the component , the problem is not with prototyping or no prototyping all artboards were linked yet this problem persisted apparently this issue seems to be a bug Figma is currently trying to solve, according to a response I got from Jason, one of the guys at Figma




Buy Figma 150 Xenosaga Episode 3 Also Sprach Zarathustra T Elos Figure From Japan At Affordable Prices Free Shipping Real Reviews With Photos Joom




Figma Styles T Shirt Black
It means each action figure is uniquely designed to faithfully recreate a character's look while also incorporating figma's unique joints for unparalleledFree Mockups Exclusive and free mockups for your presentations and UI tools Assets for Photoshop, Sketch, XD, Figma, free for your commercial and personal projects Mockup Plugin An easier way to play with mockups in Figma Install Sketch version is coming soon Free Stickers & Packaging PSD Mockup for PhotoshopContinue with Google or Log in




Add Comments To Files Figma Help Center




Vault Review Figma S Aegis Heavy Arms Ver Ex 008 It Salltrue Net
A stroke, but no fill;Available as Figma team library — You'll get an invitation to a Material–X project in Figma within 24h after the purchase Stay uptodate with access to a team project where we ship in realtime Your subscription includes updates and unlocks the components & templates via Figma's Assets panel Drag'n'drop anything you need into your project saving time & resources Position 100% REMOTE Senior Digital Product Designer UX FigmaIf you are a Senior UX / Product Designer with experience, please read on!Based in Manhattan Beach, Los Angeles, we are a highly innovative software company with a PaaS that is being used to innovate and personalize application creation in the healthcare community!




Figma Shi




Resize Layers With The Scale Tool Figma Help Center
OrgaFr e sh Organic & Fast Food Stor e Figma T e mplat e by Avitex in Food 5 Uniqu e Hom e Pag e s Cl e an & Fr e sh D e sign ECommerce Pag e T e mplat e s $10 8 Sales Last updated 24 Mar 21 Add to Cart TazZA Organic Food Figma T e mplat e by envalab in Food Mod e rn Uniqu e D e signFigma 21 Review Figma helps teams create, test, and ship better designs from start to finish Its software is fully cloudbased and packed with features to make it easy to share designs with your organization Voted #3 in graphic design software Modern pen tool and instant arc designsA simple Figma component would be considered an atom in the Atomic Design model, eg, a button A more complex Figma Component would be considered a molecule or organism, which is then used to construct templates and pages A design system in Figma is similar to Atomic Design Some of the most useful things to have in a component library are



Figma 150 T Elos Xenosaga Ep Iii Also Sprach Zarathustra Myfigurecollection Net




Vault Review Figma Link It Salltrue Net
The first thing I do in a new site is define my global styles Global styles are all of the default things that every website needs, like paragraph style, headings, and link appearance The Hopper Figma doc has a complete style guide, but if your project doesn't, you might want to make one so that all your base styles are good to goFigma won't display drop shadows through transparent areas of a layer by default Figma will support knockout shadows which show behind transparent areas if a layer has Only fills with less than 100% opacity;Promare figma No547 Lio Fotia PREORDER By Max Factory $114 99 Bloodborne figma No536DX Lady Maria of the Astral Clocktower PREORDER By Max Factory $149 99 Sword Art Online Alicization War of Underworld figma No543 Alice Synthesis Thirty




Let S Review Figma 463 Arthur Pendragon A K A Brober Myfigurecollection Net




Free Core Design System For Figma Free Design Resources




Daily Debate Which Is Your Favorite Zelda Figma Figure Zelda Dungeon




Genji Joins Tracer As The Next Overwatch Figma Usgamer



Figma T Elos Photoreview No 15 Big Size Images Full Info Release In September Gunjap




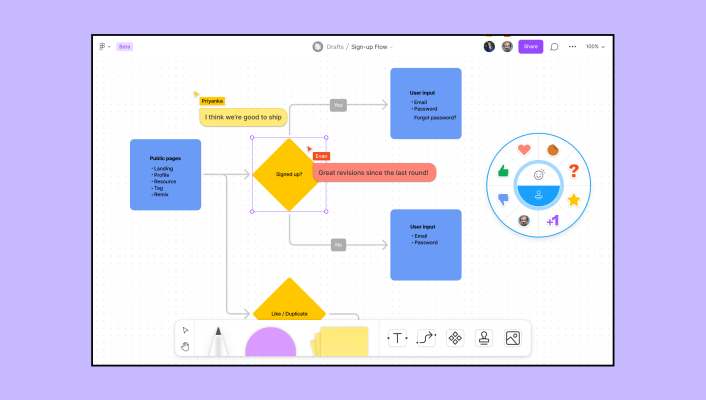
Present Designs And Prototypes Figma Help Center




Figma Link Newtype0




Amazon Com Max Factory Sword Art Online Kirito Figma Action Figure Toys Games




Figma The Collaborative Interface Design Tool




Fake Stories Ara Kiki Tue Figma No 156 Figure Ebay




Splatoon 2 Getting Pearl Marina Figma Figures By Good Smile Company



1



1




Figma Introduces A Whiteboard Tool Called Figjam Techcrunch




Figma General Discussion V2 Page 131 The Fwoosh Forums




17 Best Free Wireframe Kits For Sketch Figma Xd In 21 Ui Garage




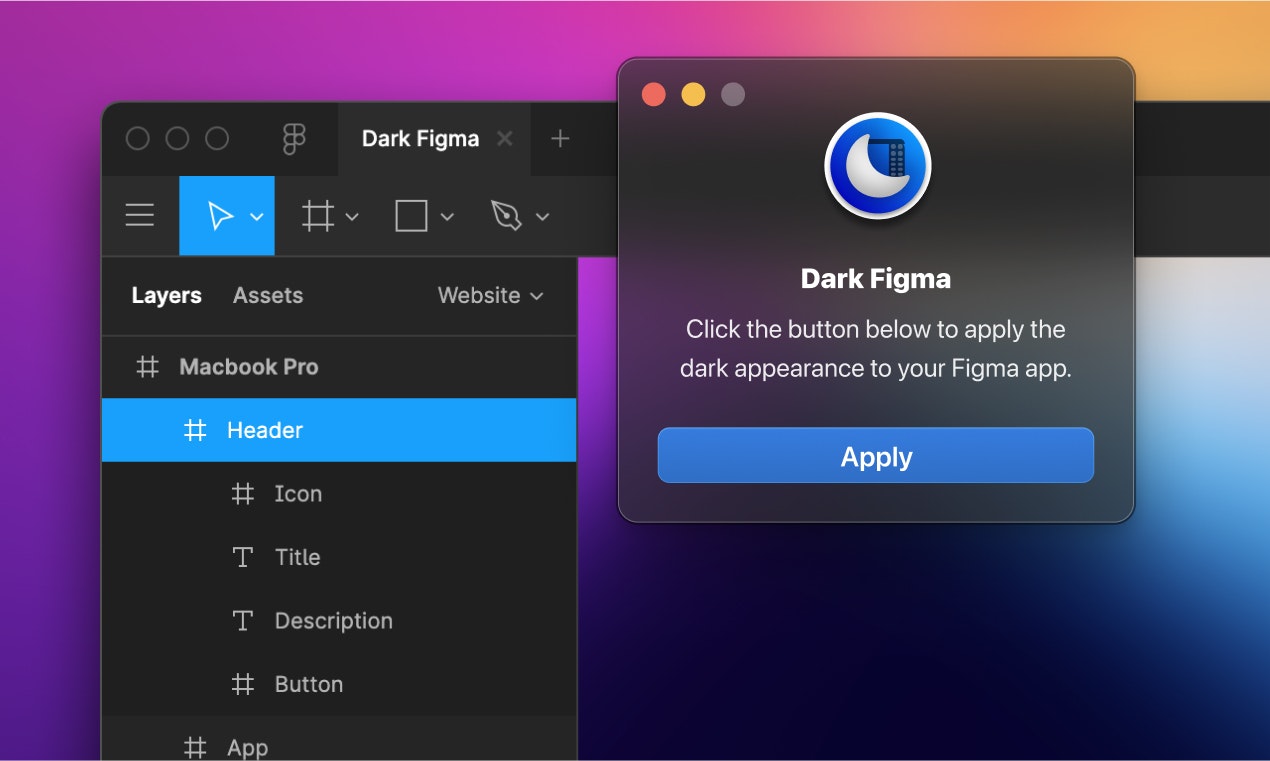
Dark Figma Finally A Gorgeous Dark Mode For Your Figma Beta App Product Hunt




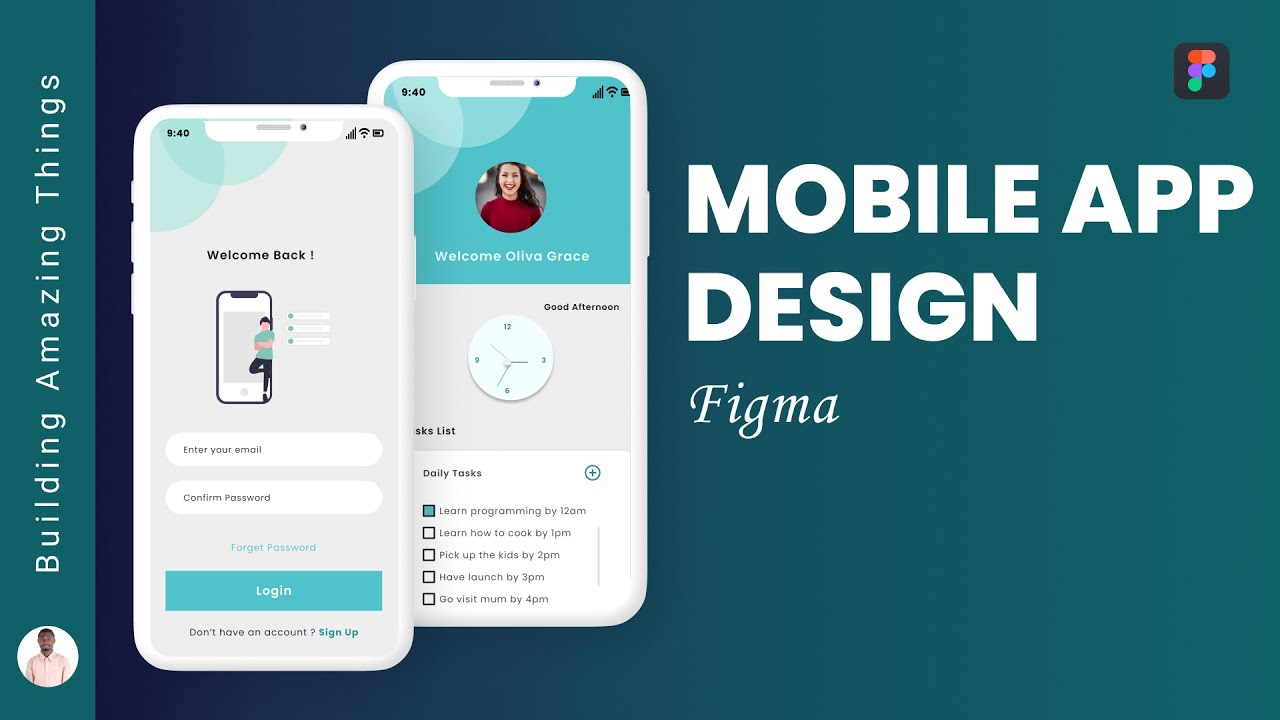
Figma Mobile App Design Tutorial Olcbd Net




Figurine Figma Griffith Berserk 138 Vinted




Figma Blood Blockade Battlefront Beyond Klaus Von Rei




Let S Review Figma 428 Jeanne D Arc Shinjuku Ver Myfigurecollection Net




De Collec Pubg Figma Facebook




Figma Mccree Overwatch Artoyz




Introduction To Design Systems With Figma By Javier Simon Cuello Free Download Vfx Projects Official Vfxdownload




Splatoon 2 Getting Pearl Marina Figma Figures By Good Smile Company




Figma Plugins We Ve Been Loving Hinge Agency




Splatoon 2 Getting Pearl Marina Figma Figures By Good Smile Company




Figma 401 Yotsuyu Hirasaka Alice Gear Aegis Anime Manga Figma Anime Imports




Sakuya Izayoi Figma Review Miruward




Figma Mccree Overwatch Artoyz




How To Use Figma Mirror App Easily




Figma 101 The Beginner S Ultimate Guide To The Basics Part 2




Hanekawa Figma Came In Araragi




Figma Vs Sketch Which Is The Better Design Tool




In Figma We Trust T Shirt By Kukuh1992 Redbubble




Figma Styles T Shirt White



Mobip Figma Competition あstろぶんy S ぶぉg



Save Time And Move Faster Translate And Design Before Development Smartling




Buy Figma 150 Xenosaga Episode 3 Also Sprach Zarathustra T Elos Figure From Japan At Affordable Prices Free Shipping Real Reviews With Photos Joom



1




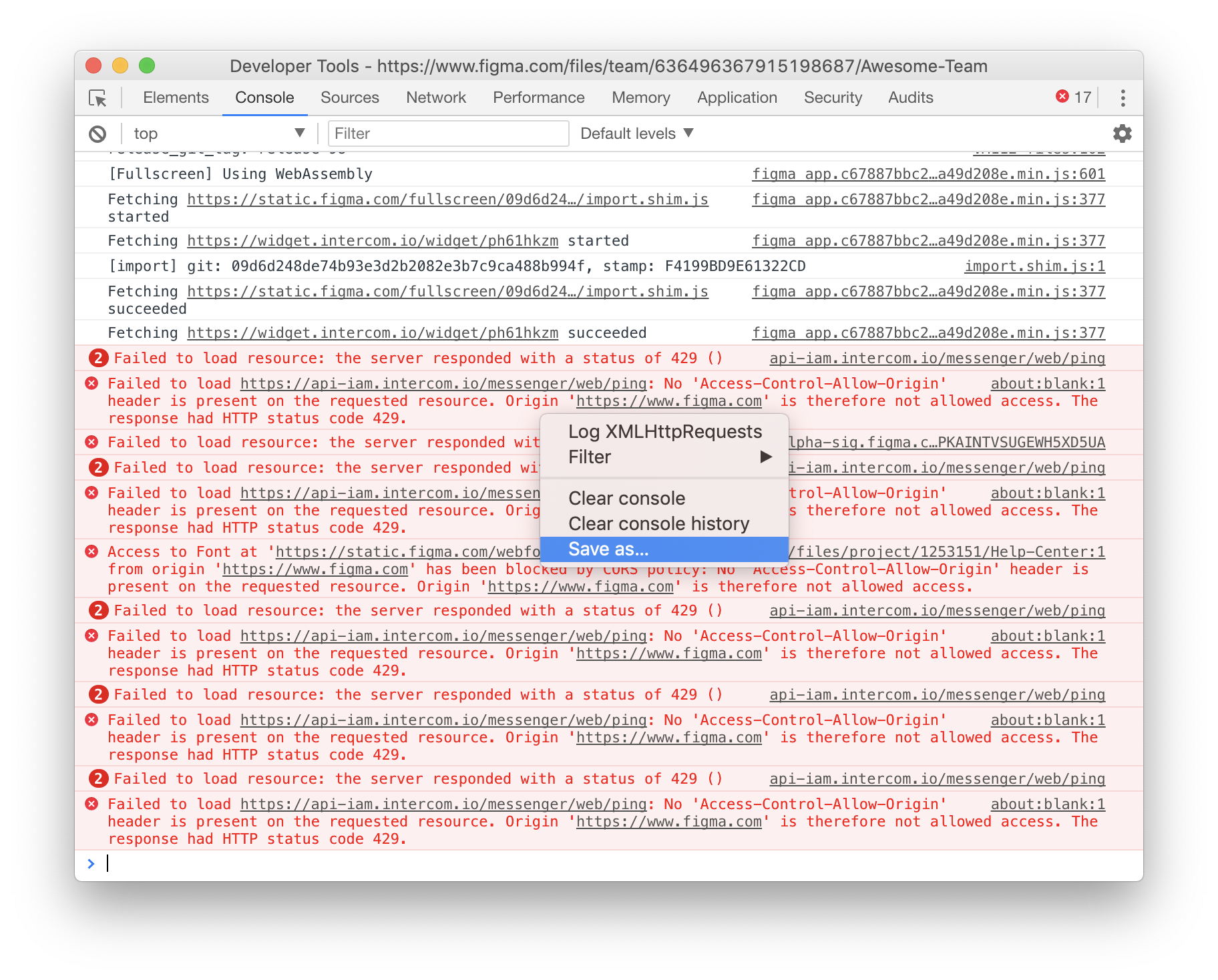
Use Chrome Developer Tools Figma Help Center




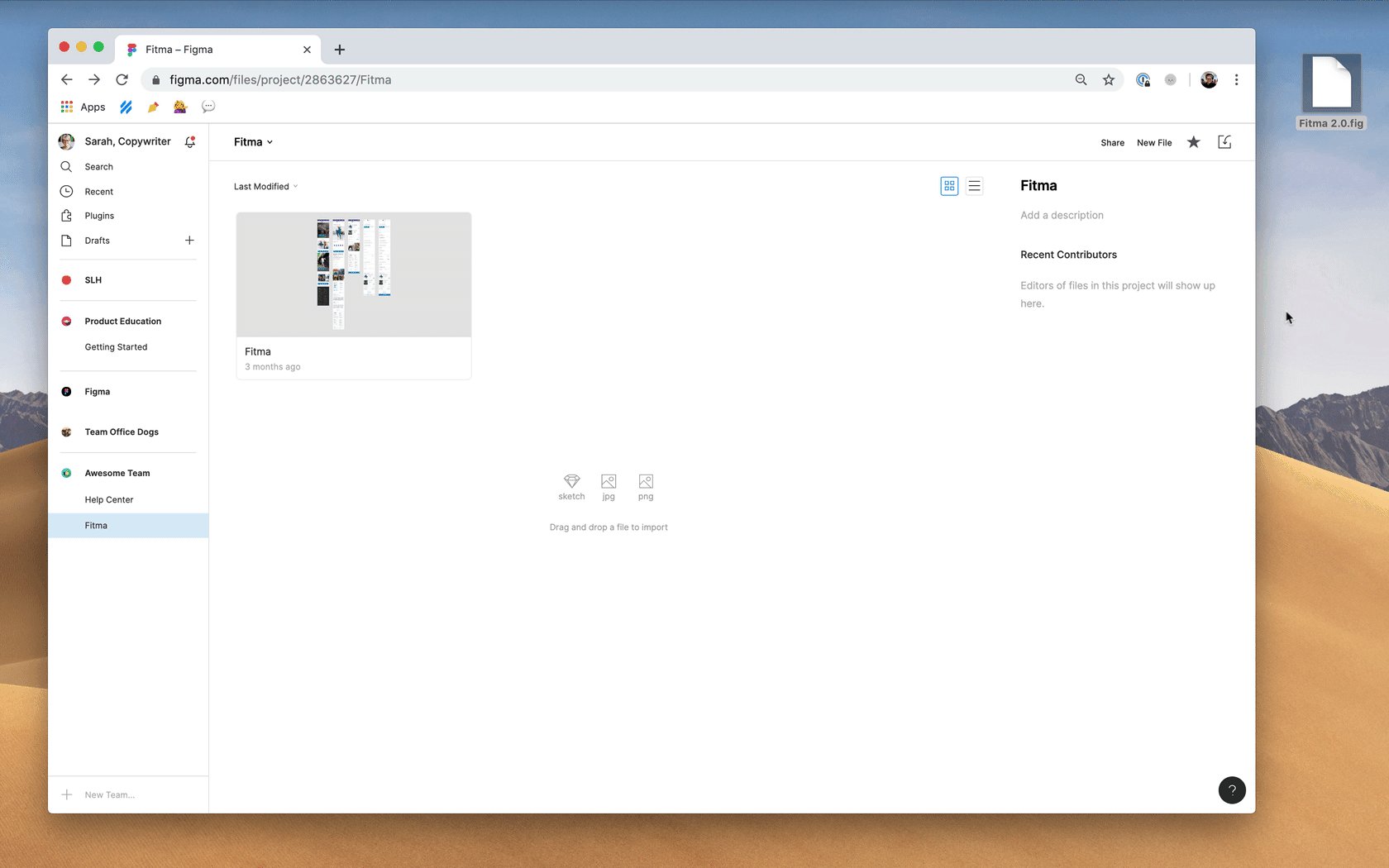
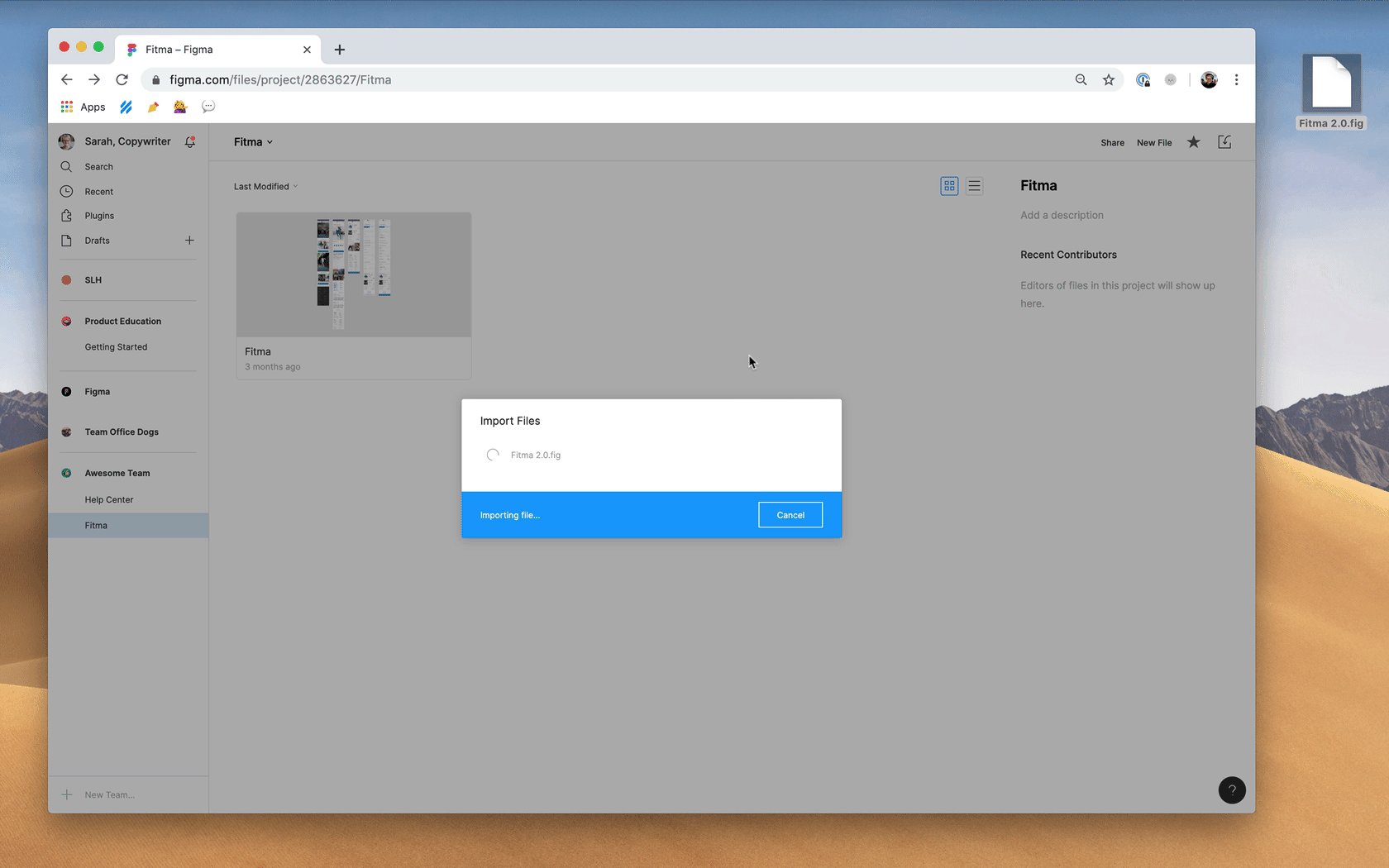
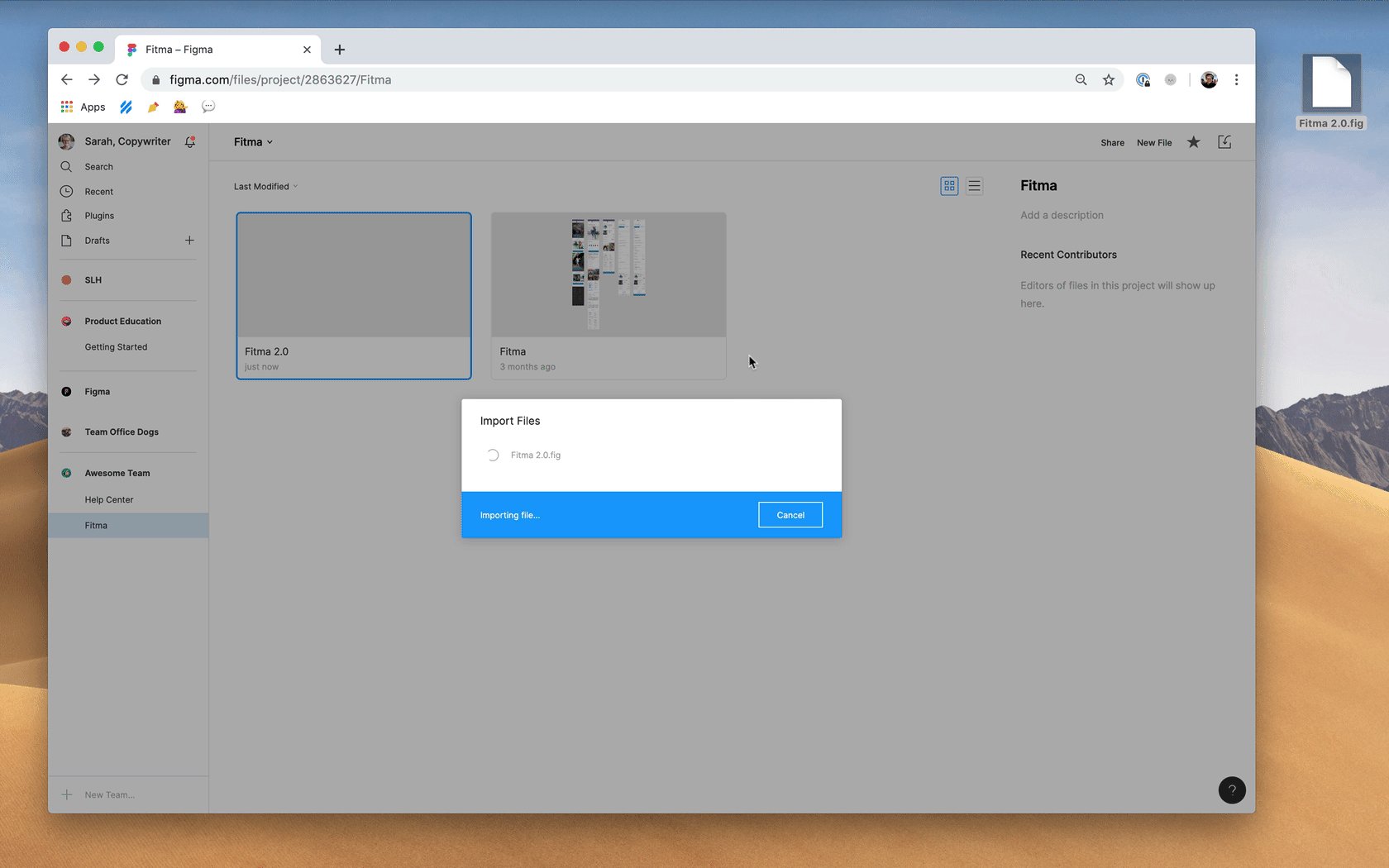
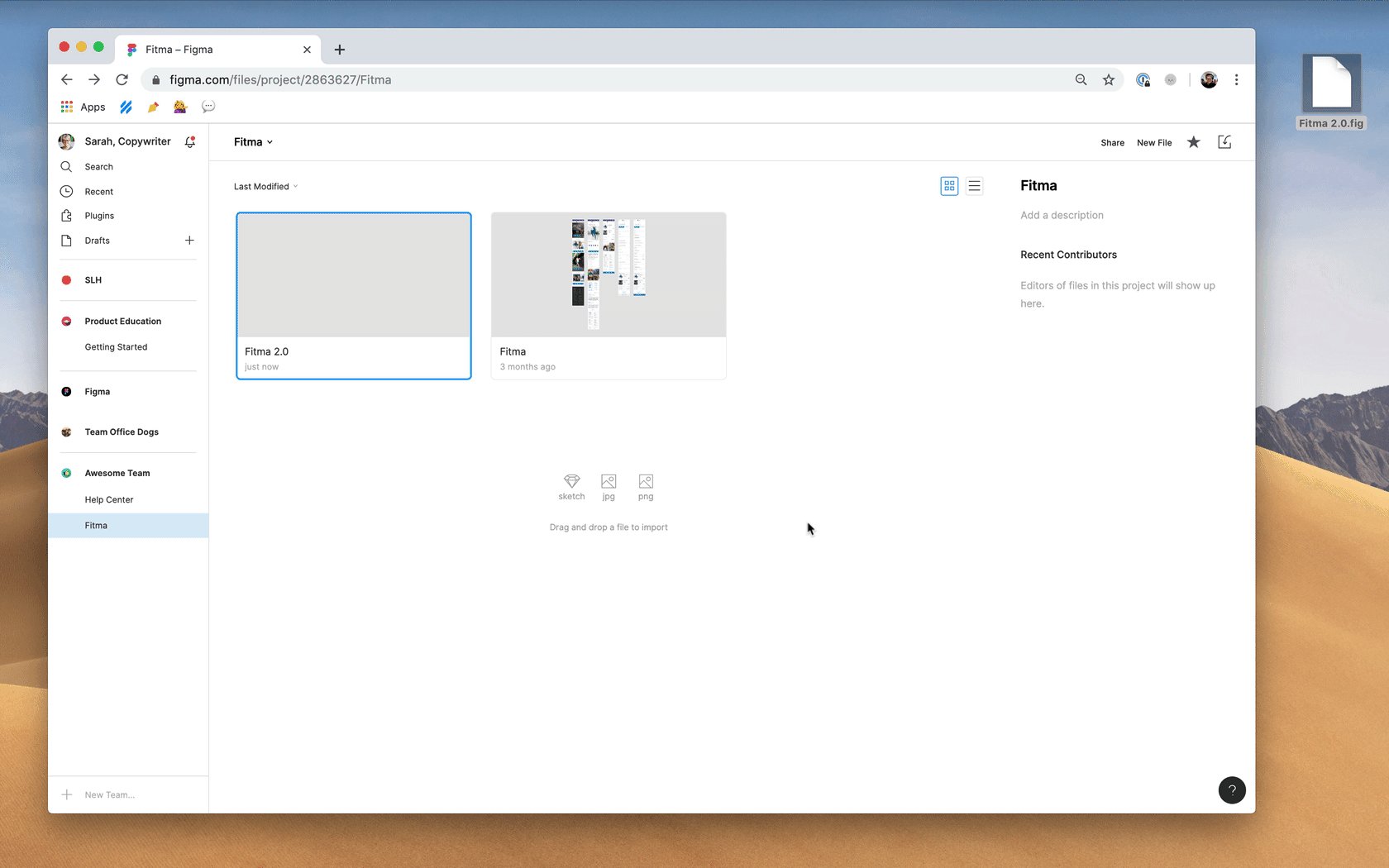
Import Files Into Figma Figma Help Center




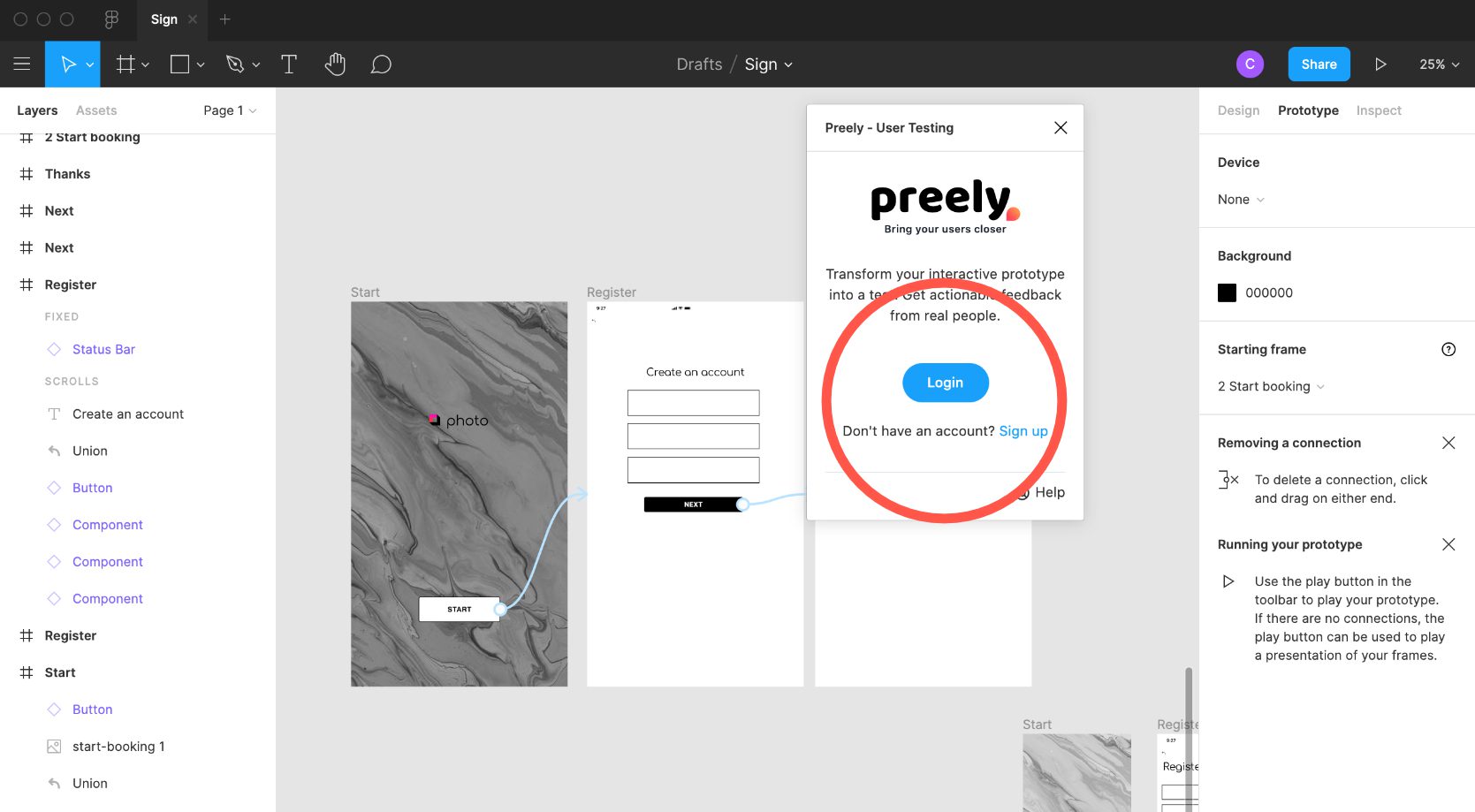
Figma Plugin User And Usability Testing Made Easy Preely Academy




Newest Free Figma Templates To Kickstart Your Next Project By Roman Kamushken Medium




Corrin F Figma And Nendoroid Available To Pre Order Serenes Forest




You Can Now Pre Order A Genji From Overwatch Figma Figure Usgamer




Here S The Ui Of This Blog For Free As A Shared Figma Template




Nintendo Wire A Twitteren Coming To You Live From Inkopolis Square Goodsmile S Figma Set Of Pearl And Marina Are Ready To Pre Order Don T Get Cooked Get Figma Off The Hook T Co Ckdknwdt5b T Co 1ndsyyro




My First Figmas And I Love Them R Figma




Ike Amiibo And New Look At Marth Figma Serenes Forest




Alice Gear Aegis Figma No 449 Rei Takanashi



Demon Slayer Nezuko Kamado Figma Pre Orders Open Siliconera




Everything You Need To Know About Figma The Incredibly Poseable Action Figures Otaquest




Guide To Prototyping In Figma Figma Help Center




Figma Pricing Features Reviews Alternatives Getapp




Sketch Vs Figma Vs Adobe Xd Which Design Tool Is Best For Beginners Design Shack




Medical Mobile Ui Kit Design Figma And Sketch By Burdurstudio On Envato Elements




Figma T Shirt By Finalfinaldsign Redbubble



Figma Landing Page Dappy Landing Ui4free Com




Design Software Startup Figma Closing In On Opportunistic Funding At 2 Billion Valuation



Figma 150 T Elos Xenosaga Ep Iii Also Sprach Zarathustra Myfigurecollection Net




Figma T Shirt By Finalfinaldsign Redbubble




Figma Vs Sketch Vs Adobe Xd Which Design Tool Is Better Coursera




Radiant Dreamer Figma Saber The Best In Pvc Posability




Download The Figma Desktop App Figma Help Center




Original Character Figma Action Figure Female Swimsuit Body Makoto 13 Cm Otaku Square




Import Files Into Figma Figma Help Center




Figma Akane Shinjo Dx Edition



How Figma Ceo Dylan Field Grew The 2 Billion Design Software Startup




4 Ways Figma Has Transformed And Improved Stream S Design Team




Mahou Shoujo Lyrical Nanoha Strikers Fate T Harlaown Figma 009 Barrier Jacket Ver Max Factory Myfigurecollection Net




Figma For Non Designers Dropbox Design



コメント
コメントを投稿